Role: Lead Designer
Company: Capital One
Project Scope: XXL
I was the design lead for Money Movement that included consumer credit card, Capital One Banking and Capital One 360. This would be the flagship application for all consumer account servicing for approximately 6 million customers that would be using an Android device.
Background
When I first joined the flagship mobile team at Capital One, I was new to the native space. The account servicing app at the time was essentially HTML within a native wrapper, deployed to both iOS and Android users. This approach was problematic, as it failed to leverage native capabilities and nuances. A decision was made to transition our teams to native development. An adjacent team began researching the next version of our app, 5x. After months of research, iteration, and testing, they finalized the structure and methodology that would shape our new servicing experience. They also started defining and refining the core components for the accounts screen on iOS.
My manager asked what I wanted to focus on: iPad, iOS, or Android. Throwing up my hands, I responded, “I want to learn it all! Where do you need me the most?” It turned out that the five other members of the flagship app team were not particularly interested in working on Android. So, for me, Android became the clear choice—a device I knew nothing about. I dove into the Material Design (MD) guidelines and ordered my first Samsung Galaxy Edge 6. After many frustrating evenings exploring this new ecosystem, I began to understand its organizational model. A teammate and I then undertook the challenging task of designing the Android application from the ground up, guided by Material Design 1.0.

Problem
- Take the concept of the iOS design and translate it into an equally compelling experience distinctly for Android users.
- We have 4 development teams and 2 designers
MVP
- Accounts landing screen
- View account detail
- Pay credit card bill
- Transfer money
- Profile/Menu
- Account setup
- Profile image
- Link external account
- Edit password/SureSwipe pattern
Action

- I immersed myself into Material. We had the iOS app which had kicked off nine months prior. We had supporting research and a clear directive.
- I supported two Agile development teams that were specifically aligned with all forms of money movement, which was essentially the heart of the app.
- One team focused on banking, while the other handled consumer cards. We had clear directives, knowing what features had to be included in the MVP release and which ones would follow quickly after.
- Initially we were on one month sprints but as wel became that well oiled machine we were able to move to two week sprints.
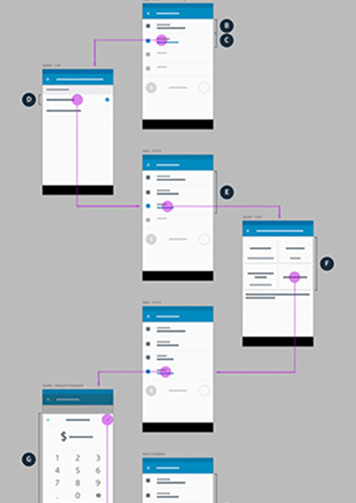
- The Move Money feature was based on a hub-and-spoke model. However, how this pattern looked and functioned—how we utilized Material Design—was up to me and my product leaders.
I started by designing the Branch/ATM Finder, a tile on the Accounts home screen. I had a support system in the dev teams. Many were new but they all had an Android. So we learned from each other as I iterated on flows. From there, I moved on to Edit/Cancel Payment for Consumer Card and Internal Transfers for Bank customers. I bounced in and out of Money Movement, jumping in on Edit Profile, SureSwipe®, Alerts & Notifications just to name a few. In November 2015, we launched Capital One 5x for Android. Over the following years, we averaged 20 feature flows and enhancements per year.

Results
In June 2017, we earned our first J.D. Power Award. The Android app received excellent reviews in the Play Store, particularly from users with special needs. We made a concerted effort to design the app with enhanced accessibility features, supporting both portrait and landscape use. By that time, the app was contributing to overall company revenues exceeding $7 billion annually. We also expanded our Android team, growing from two to five designers and from four to ten development teams.
In 2019, the Flagship Mobile Team underwent a major restructuring and was federated. This change meant that native design work would be transferred to line-of-business designers who had previously focused solely on web design. Naturally, this created a significant knowledge gap.
To address this, I reworked our Android Design System Library, ensuring it included all possible variations for every product and improving its overall usability. I also refined its structure to make it more intuitive and efficient for the new designers.
Subsequently, I transitioned to the Consumer Card team, where I supported development teams and provided design expertise. My role expanded to include offering training and guidance to help line-of-business designers adapt to native design principles effectively.
For a more in depth review, visit the case study.
FULL CASE STUDY
Skills
- UX Vision
- Storytelling
- UX/UI Product Design
- Design Strategy
- Roadmapping
- Sitemapping / Servicing blueprint
- Wireframing
- Prototyping
- Training
- Design Systems
- Design Leadership
- Storyboarding
- Accessibility
- UX Research
Features Launched
Included, but not limited to:
- Enterprise wide
- Branch / ATM Finder
- First Time User Experience
- Accounts at a Glance
- Alerts & Notifications
- Report a Problem
- Consumer Card
- Edit / Cancel Payment
- Redeem Rewards
- Scheduled & Recurring Payments
- Replace Card
- Consumer Bank
- Internal & External Transfers
- P2P Payments
- Zelle Integration
- Remote Deposit
- Scheduled & Recurring Payments
- External Bill Pay






